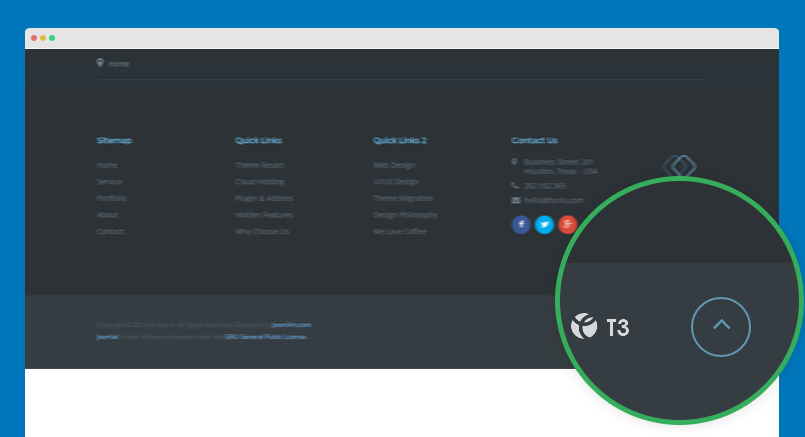
Back To TOP
مرحبآ أعزائي بدون مقدمات في ماهية وظيفة هذا الزر لأصحاب المواقع فهو يرسلك الى رأس صفحة الويب {الى أعلى الصفحة} عند ما تكون في وسطها أو في أسفلها فهدا الزر يوفر عليك عناء الصعود يدويآ كل المسافة..
هناك العديد ن الأنماط والأشكال المتعددة لكن كلها تهم نفس الوظيفة
إخترت لكم زر يتوفر على شكل جميل ولك الحرية الكاملة في التعديل عليه كما تريد, وبه أيضآ خاصية الصعود حركيآ
- يمكنك أولآ معاينة الزر وتحميل ملف HTML
تركيب الأداة على بلوجر
- أولأ توجه الى المظهر
- إظغط على تحرير html
- ثم داخل حقل الكود إضغط من لوحة المفاتيح على Ctrl و F
- وبحث عن </head> ولصق فوقه هذا الكود مباشرة
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.3/jquery.min.js"></script>
<script>
$(document).ready(function(){
// hide #back-top first
$("#back-top").hide();
// fade in #back-top
$(function () {
$(window).scroll(function () {
if ($(this).scrollTop() > 100) {
$('#back-top').fadeIn();
} else {
$('#back-top').fadeOut();
}
});
// scroll body to 0px on click
$('#back-top a').click(function () {
$('body,html').animate({
scrollTop: 0
}, 800);
return false;
});
});
});
</script>
5. ثم داخل body ألصق الكود التالي.. وحتى لا تعطل أي كود أفض أن تضعه تحت الوسم التالي <body> إبحث عنه داخل مربع البحث من Ctrl و f
<p id="back-top">
<a href="#top"><span></span>Back to Top</a>
</p>
6. وأخيرآ يبقى تنسيق المضهر لزر, في مربع البحث أكتب ولصق الكود التالي
/*
Back to top button
*/
#back-top {
position: fixed;
bottom: 30px;
margin-left: -150px;
}
#back-top a {
width: 108px;
display: block;
text-align: center;
font: 11px/100% Arial, Helvetica, sans-serif;
text-transform: uppercase;
text-decoration: none;
color: #bbb;
/* background color transition */
-webkit-transition: 1s;
-moz-transition: 1s;
transition: 1s;
}
#back-top a:hover {
color: #000;
}
/* arrow icon (span tag) */
#back-top span {
width: 108px;
height: 108px;
display: block;
margin-bottom: 7px;
background: #ddd url(up-arrow.png) no-repeat center center;
/* rounded corners */
-webkit-border-radius: 15px;
-moz-border-radius: 15px;
border-radius: 15px;
/* background color transition */
-webkit-transition: 1s;
-moz-transition: 1s;
transition: 1s;
}
#back-top a:hover span {
background-color: #777;
إنتبه! عند لصق الأكواد تأكد أنك لصقتها والكود الذي يسبقها مغلق
ولا تنسه أنه يمكنمك التعديل عليها كما تريد وبكل حرية












التعليقات:
: